外部リンク機能に対応
repo_url
date
Sep 24, 2021
thumbnail_url
slug
outer-link
status
Published
tags
tech
summary
外部記事リンクをブログの一覧にも載せたいなと思って実装してみた記録
type
Post
outer_link

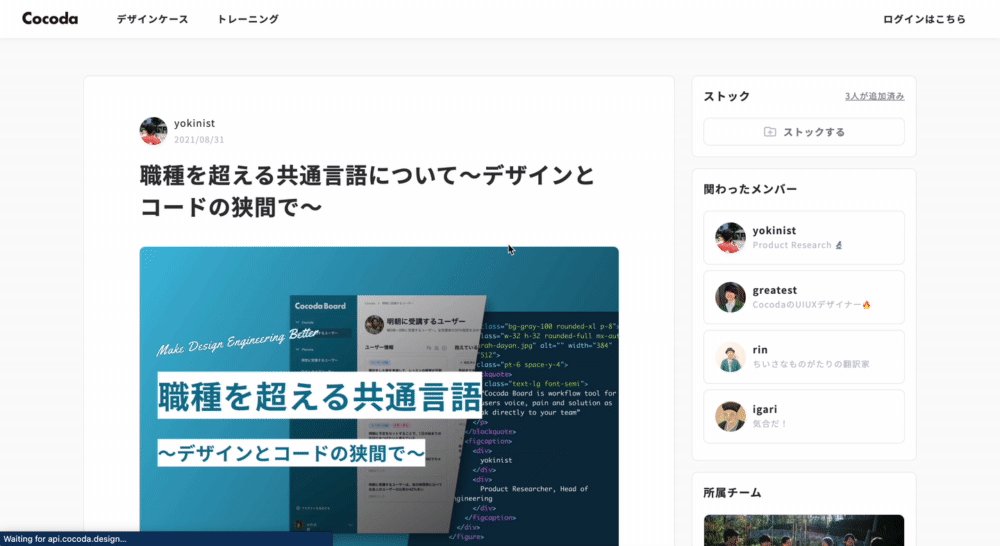
外部の記事リンクをブログの一覧にも載せたいなと思って実装してみた。静的ページのリダイレクトも合わせて対応した。設定されたパスに飛ぶと外部リンクに飛ぶようにしたかったのは RSS として他のサイトと連携する際にそのリンクへのアクセスをトリガーにできるからだった。
outer_link という URL のプロパティを追加

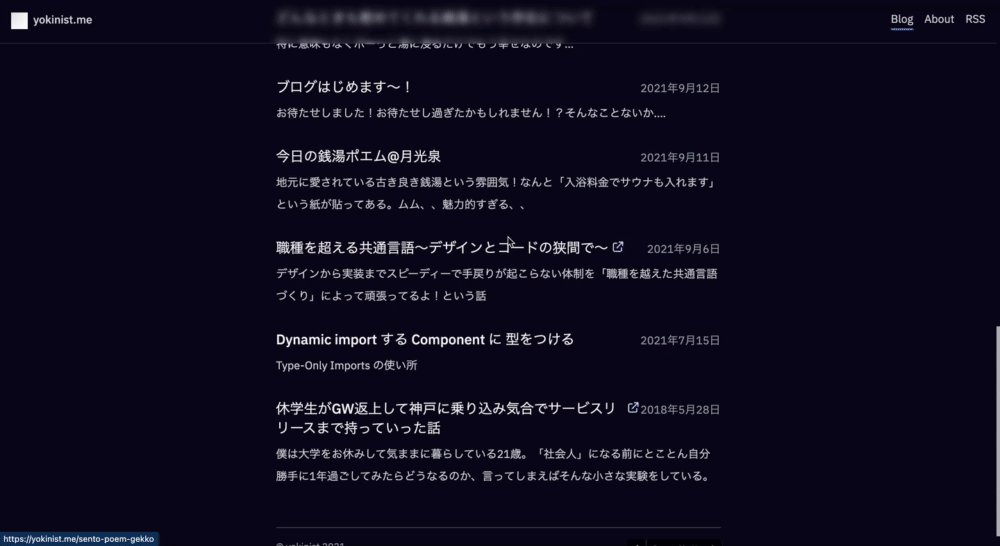
記事の情報に outer_link があれば別タグで開くように囲む
const BlogPost = React.VFC<Props> = ({ post }) => { const renderBlogPost = ({ isOuterLink }: RenderBlogPostArg) => ( //... ) return post?.outer_link ? ( <a href={post.outer_link} target="_blank" rel="noreferrer noopener" aria-label="outer-link" > {renderBlogPost({ isOuterLink: true })} </a> ) : ( <Link href={`${BLOG.path}/${post.slug}`}> <a>{renderBlogPost({ isOuterLink: false })}</a> </Link> ) }
outer_link が設定されている記事ページを開いたら外部ページに飛ばす
pages/[slug].tsx
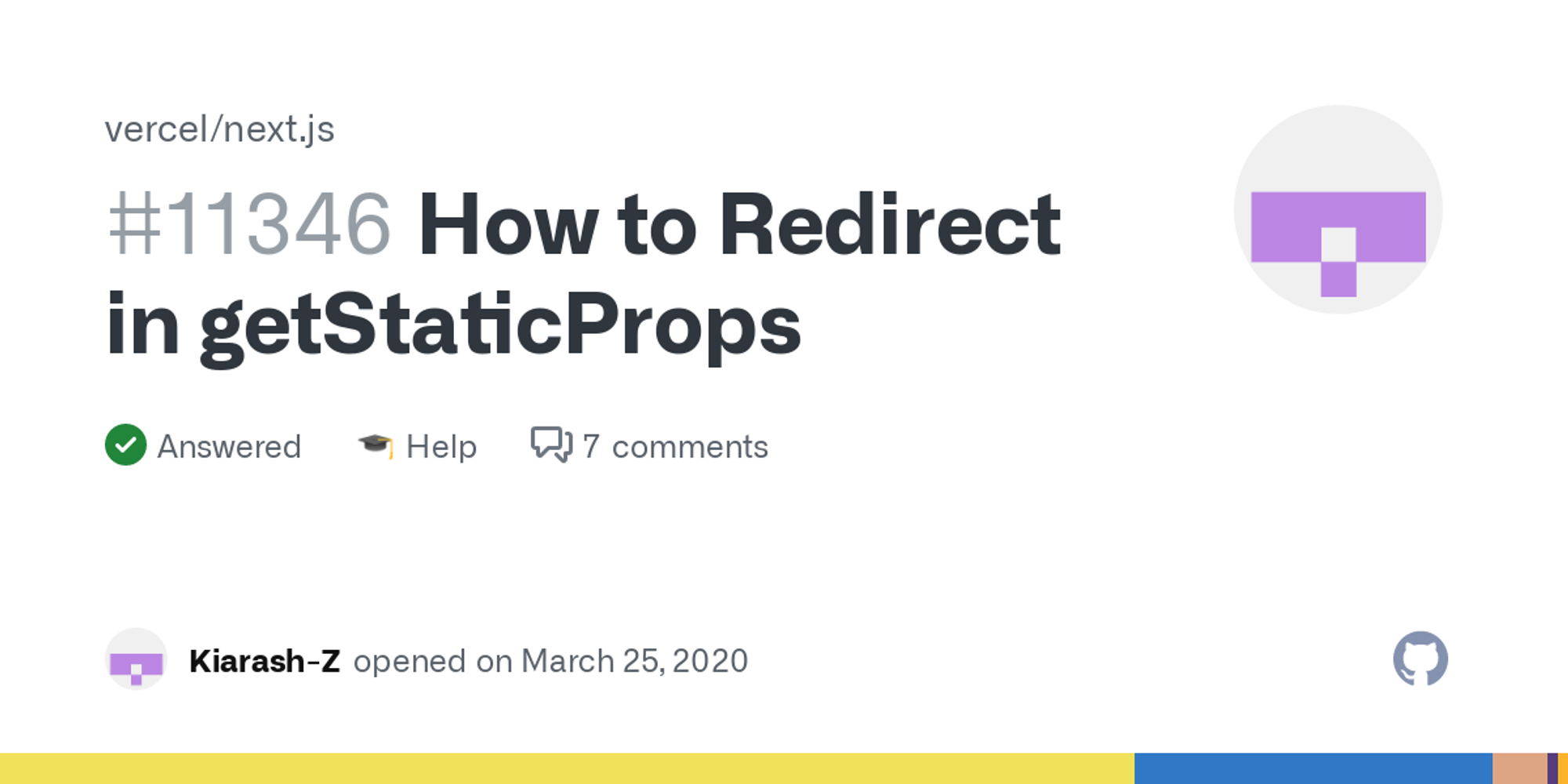
export const getStaticPaths: GetStaticPaths = async () => { const posts = await getAllPosts() if (!posts) return { paths: [], fallback: false } const publishPosts = posts.filter( // outer_link があるページは除くのを追加 post => post?.status?.[0] === 'Published' && !post?.outer_link ) return { paths: publishPosts.map(row => `${BLOG.path}/${row.slug}`), fallback: true } } export const getStaticProps: GetStaticProps = async context => { const slug = context.params?.slug const post = await getPostBySlug(slug) if (!post) return { notFound: true } // 以下のリダイレクト値を返す処理を追加 if (post?.outer_link) { return { redirect: { permanent: true, destination: post.outer_link, }, } } return { props: { post }, revalidate: 1 } } const BlogPostPage: NextPage<Props> = ({ post }) => { if (!post) return <DefaultErrorPage statusCode={404} /> return ( // ... ) }
※ getStaticPaths でもリダイレクトさせたいパスは除かないとエラーになるので注意
補足情報
こちらでもシンプルに期待する挙動は実現出来るが、不要にページを生成してしまうので今回は見送った。
const BlogPostPage: NextPage<Props> = ({ post }) => { if (!post) return <DefaultErrorPage statusCode={404} /> // 以下の処理を追加 if (typeof window !== 'undefined' && post?.outer_link) { window.location.href = post.outer_link } return ( //... ) }